JavaScript-DOM
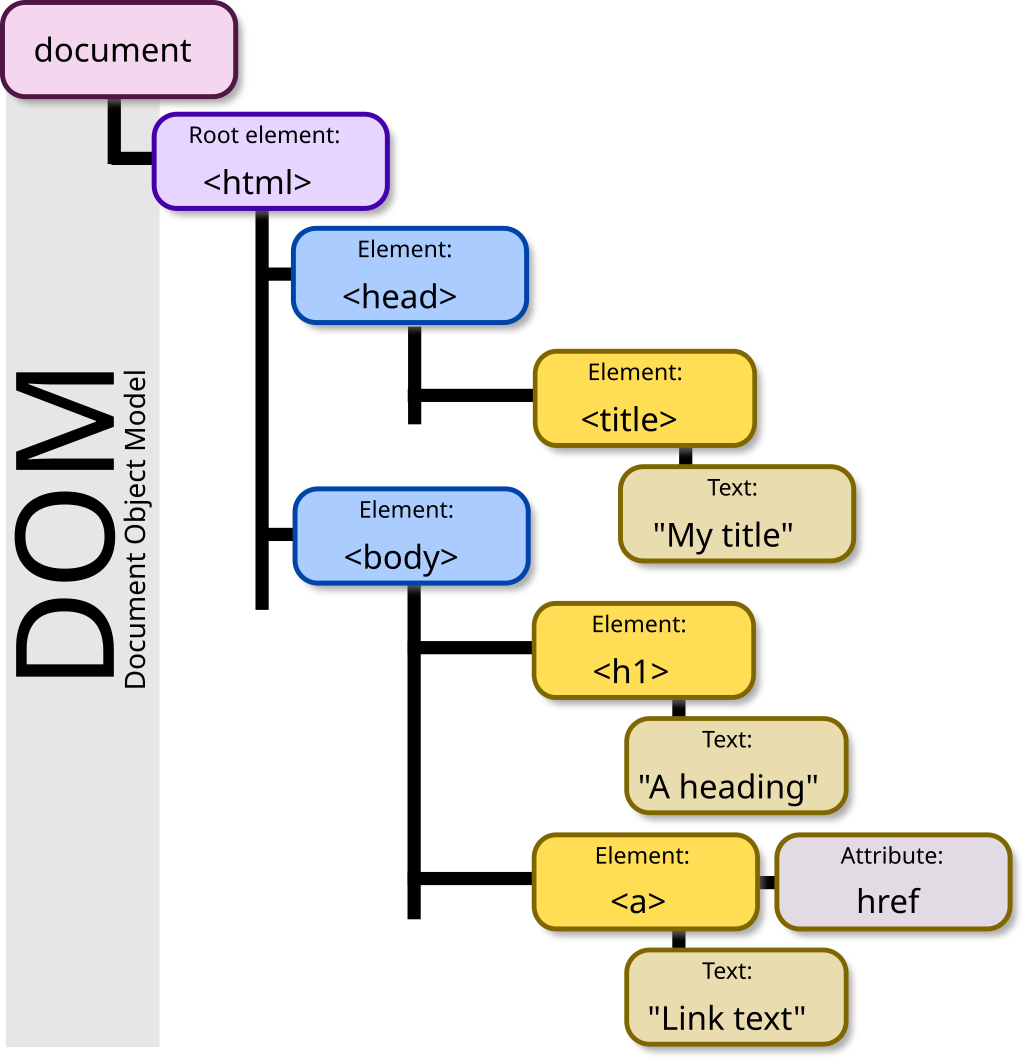
DOM이란?
- 아래와 같이 구조화된 문서를 표현하는 형식이다.

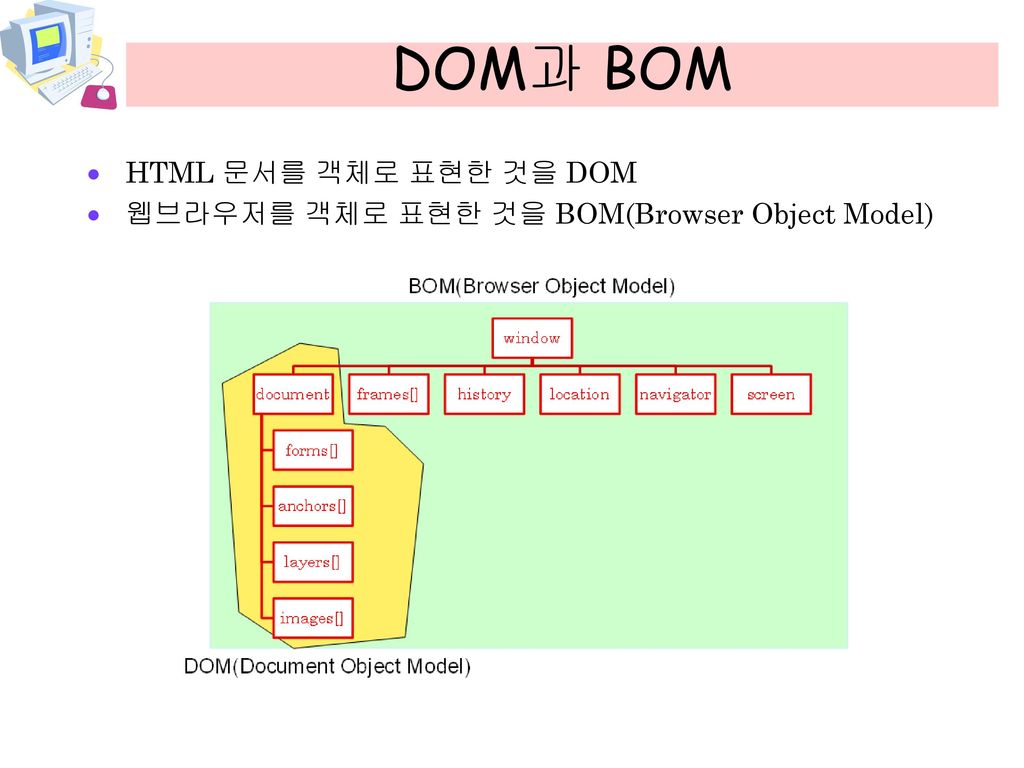
BOM이란?
- 아래와 같이 웹 브라우저를 객체로 표현한 느낌.

HTML 요소 찾기
- id로 찾기
var x = document.getElementById("input");위와 같이 하면 x에 객체형태로 저장이 됨.
- 태그 이름으로 찾기
var y = document.getElementByTagName("div");위와 같이 하면 y에 div태그를 사용하는 모든 요소를 배열에 넣어 저장된다.
HTML 변경하기
- 내용 변경하기
document.getElementById("input").innerHTML = "웹페이지가 변경되었습니다."; - 속성 변경하기
document.getElementById("input").src = "poodle.jpg"; - 스타일 변경하기
document.getElementById("input").style.color = "blue";
DOM 노드 삭제와 추가
- 노드 추가
var node = document.createTextNode("노드추가"); var parent = document.getElementById("target"); parent.appendChild(node); // id가 target인 요소에 node를 추가 - 노드 삭제
var parent = document.getElementById("target"); var child = document.getElementById("p1"); parent.removeChild(child); // id가 target인 요소에 자식노드인 child삭제
BOM객체
- 최상위 객체 : window
- 하위 객체 : navigator, location, history, screen, document, frames[]
- window
- 메소드 → alert(), prompt(), open(), setTimeout(), setInterval() 등등
이벤트처리
- onclick
- onload → 웹페이지 진입하면 발생
- onchange → 입력필드의 내용이 바뀔 때 발생
- onmouseover / onmouseout → 사용자가 html 요소 위에 마우스를 올리거나 요소를 떠날 때 발생

댓글남기기